I’m trying to reproduce a bootstrap navigation component inside a page that display sub category and associated posts to those sub-categories like this:
and visually I’m trying to reproduce this component (bootstrap 4 vertical nav pills):
In my WordPress template, I wrote something like this to get each subcategory and looping them:
$count variable was made to check how it loops
$businessLine variable is the current queried object (I’m in taxonomy-{name}.php template)
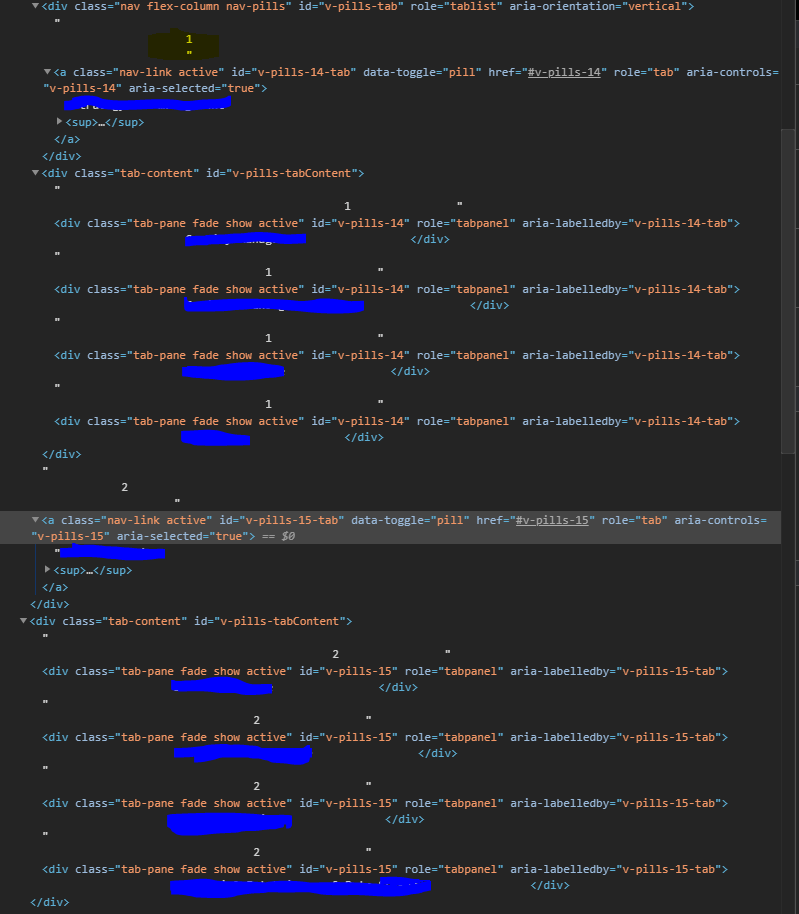
On the output, my DOM produce this behavior (sorry I’m obligated to mask out the output but <a class="nav-link"> display the sub taxonomy term correctly and same for <div class="tab-pane">)

What I don’t understand is why my <a class="nav-link">sub-taxonomy link is outside the first component <div class="nav flex-column nav-pills"> after the first iteration of the foreach loop and why I have multiple <div class="tab-content"> created
Is there a way to display information side by side in this unique loop and achieving this bootstrap component or should I see in an another direction?
Thanks
- Hiện tại chúng tôi có hơn 25 nghìn bài văn mẫu các thể loại.
- Kho tài liệu, đề thi học sinh giỏi các lớp vô cùng phong phú.
- Mỗi ngày cập nhật hơn 100 đề thi chất lượng từ các website bán tài liệu lớn.
Tải đề thi VIP với giá siêu rẻ tại Vip.Dethihsg247.Com